Wordpress バージョン: 6.5.2
Brick builder バージョン:1.9.7.1
私はプロのフロントエンド開発者ではないと主張したいので、コードを書くのを手伝うために chatgpt を使用しています。この方法は私にはうまくいきますが、もしこの方法があなたにも合うなら素晴らしいです。そうでなければ、私は助けを提供できないかもしれません。
最初は、WordPress と Elementor を使用して会社のウェブサイトを構築していました。オリジナルの Elementor フォームを使用しているとき、プラグイン User IP and Location を使用してウェブサイトのフォーム送信者の情報を収集しました。YouTube の動画 Add IP Geolocation to Elementor Forms For Any CRM を確認したところ、うまく機能しました。
しかし、Brick builder に切り替えたときに問題が発生しました。ご存知のように、Elementor は常に多くの DOM を持っているため、同じ機能を実現しようとすると、プラグインが機能しません。なぜなら、ショートコードが Brick builder のフォームでは機能しないからです。この問題を解決するためのチュートリアルを見つけられませんでしたが、この機能は私にとって重要です。私は Google AdWords を使用して訪問者を獲得しており、すべてのフォーム送信者が私の費用になる可能性があります。以前、経験豊富なフロントエンドエンジニアを見つけてこの問題を解決してもらおうとしましたが、何度も試みた後、うまくいく方法を見つけたので、ブログで共有しました。
完成した表示#
フロントエンドでは、訪問者が入力したいものが表示されます。

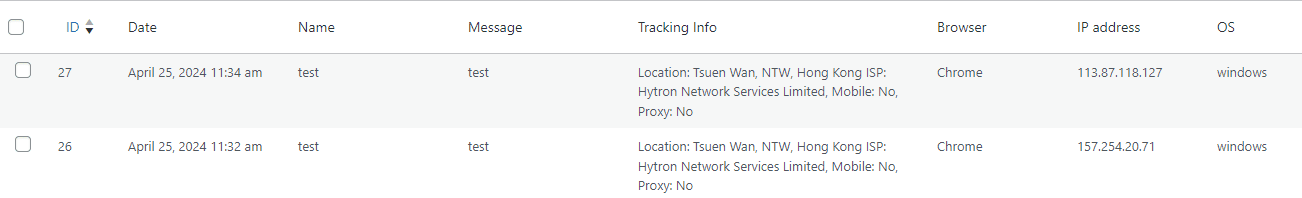
バックエンド(フォーム送信)では、フォームが送信された後に次のようになります。

始めましょう。
Brick builder 子テーマにいることを確認してください#
実際、理由はわかりませんが、子テーマでは、実際の Brick builder を更新すると、自分の変更が保持され、失われることはないようです。もう一つのポイントは、何か間違った操作をしても、実際の Brick builder テーマに害を及ぼさないことです。だから、これは必要だと思います。
子テーマに切り替える方法はいくつかあります。公式な方法はこのリンクを確認できます。brick builder child theme
私の方法も簡単です:
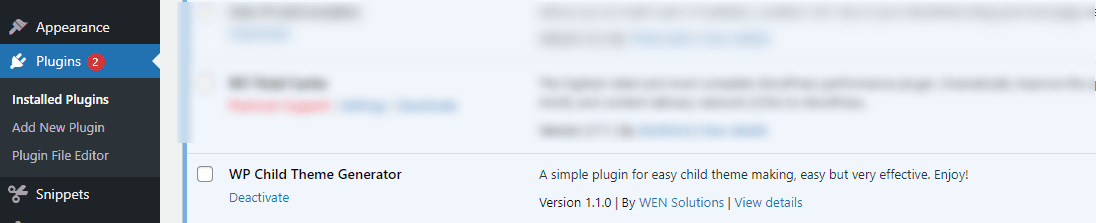
プラグイン WP Child Theme Generator を追加して有効化します。これは無料で、すべてが完了したら削除できます。#

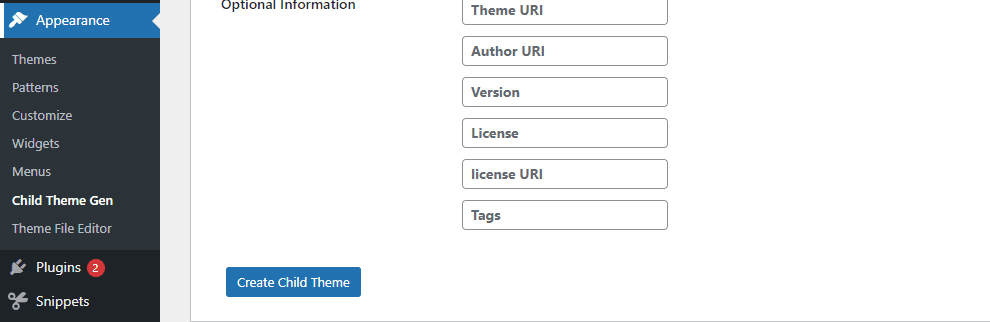
ダッシュボードの外観 - 子テーマ生成に移動し、あなたのブリックを選択して「子テーマを作成」をクリックします。#

外観 - テーマに移動し、ブリックの子テーマを有効化します。#

これで、ブリックの子テーマにいます。素晴らしい仕事です!
Brick builder 子テーマに IP トラッキングコードを追加する#
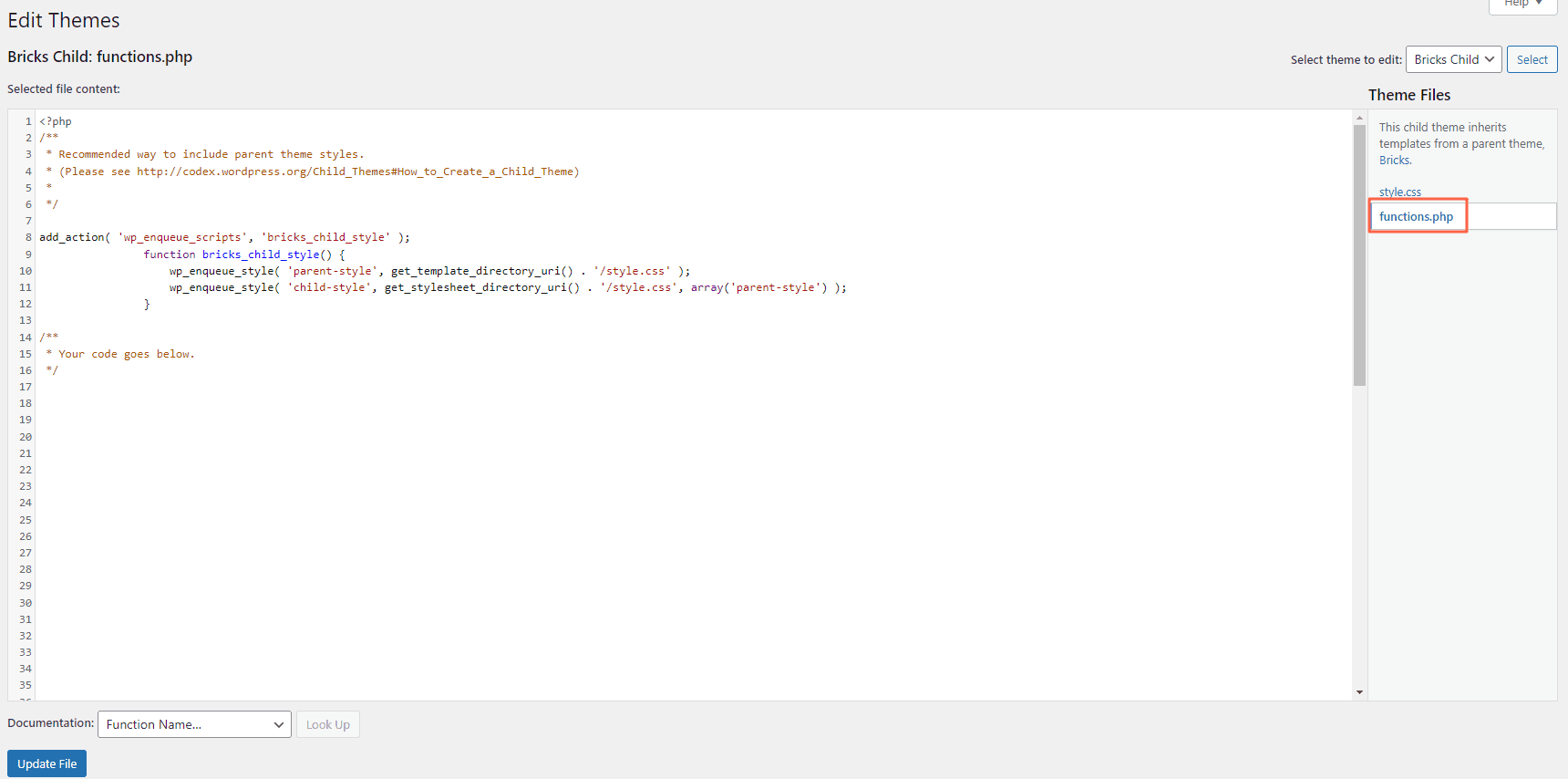
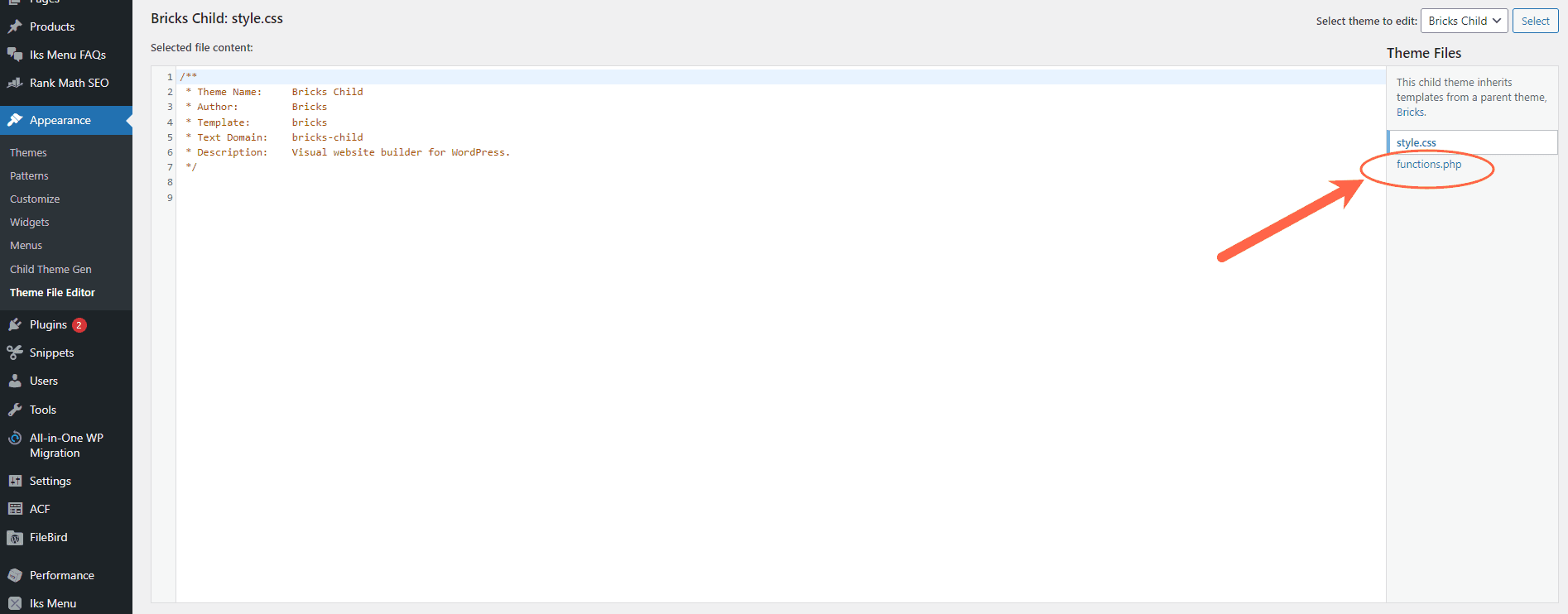
ダッシュボード - 外観 - テーマファイルエディタに移動し、functions.php を選択します。#

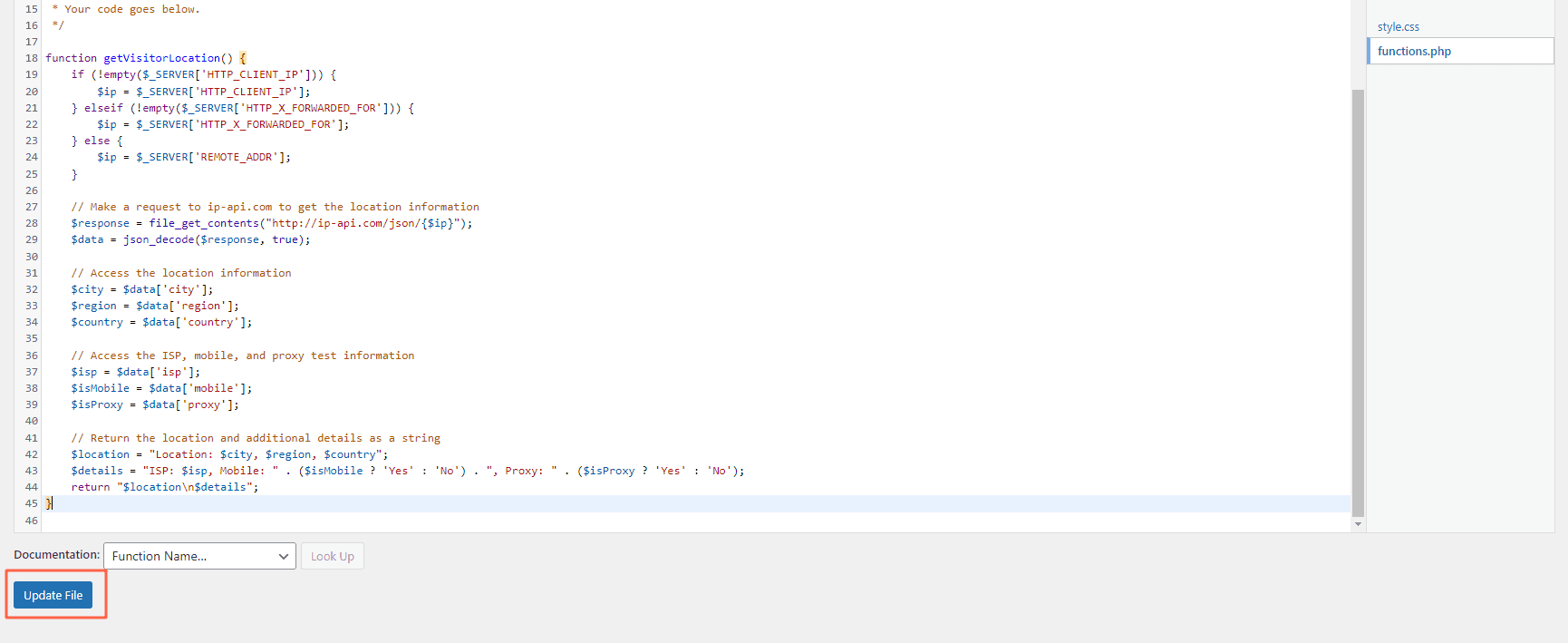
次のコードを貼り付けます。これは私が chatgpt で書いたものです。#
function getVisitorLocation() {
if (!empty($_SERVER['HTTP_CLIENT_IP'])) {
$ip = $_SERVER['HTTP_CLIENT_IP'];
} elseif (!empty($_SERVER['HTTP_X_FORWARDED_FOR'])) {
$ip = $_SERVER['HTTP_X_FORWARDED_FOR'];
} else {
$ip = $_SERVER['REMOTE_ADDR'];
}
// ip-api.com にリクエストを送信して位置情報を取得
$response = file_get_contents("http://ip-api.com/json/{$ip}");
$data = json_decode($response, true);
// 位置情報にアクセス
$city = $data['city'];
$region = $data['region'];
$country = $data['country'];
// ISP、モバイル、およびプロキシテスト情報にアクセス
$isp = $data['isp'];
$isMobile = $data['mobile'];
$isProxy = $data['proxy'];
// 位置情報と追加の詳細を文字列として返す
$location = "Location: $city, $region, $country";
$details = "ISP: $isp, Mobile: " . ($isMobile ? 'Yes' : 'No') . ", Proxy: " . ($isProxy ? 'Yes' : 'No');
return "$location\n$details";
}
ファイルを更新をクリックします。#

素晴らしい、これをやりました。
このトラッキング情報を使用してフォームを設計する#
フォームをすでに設計していると仮定します。このアーティクルではフォームの設計方法を教えませんので、追加で必要なことは以下のようになります:
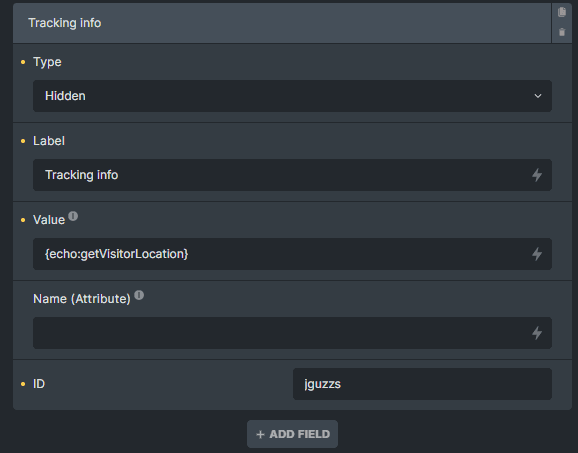
通常通り +ADD FIELD をクリックします。#
タイプは Hidden、ラベルはお好きなものを入力します。私は「Tracking info」と呼びました。#
値には次の部分を入力して保存します。#
{echo:getVisitorLocation}

コード実行とコードレビューを有効にする#
Bricks には厳格な安全制限があるため、これらのステップを行う必要があります。
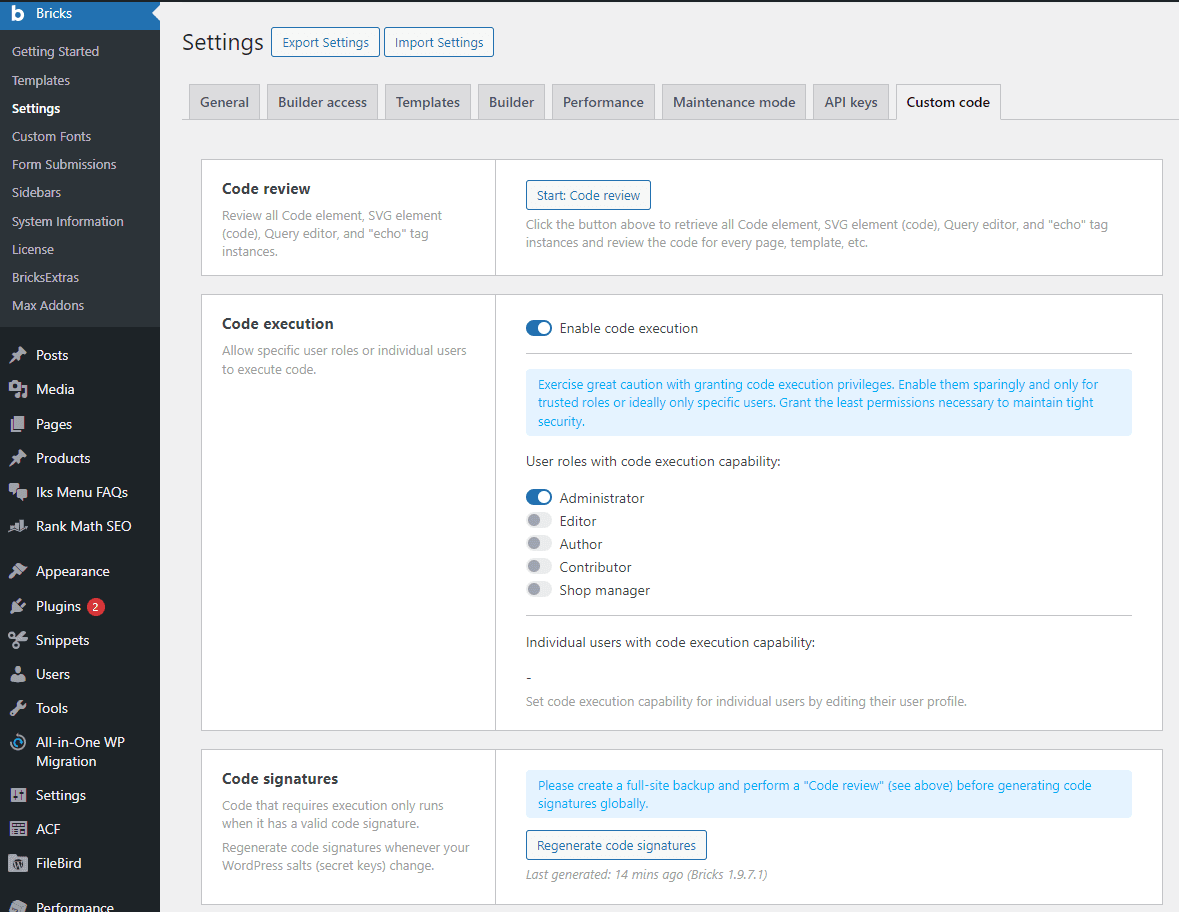
ダッシュボード - Bricks - 設定 - カスタムコードに移動します。#
このステップでは、管理者としてコード実行を有効にしていることを確認してください。

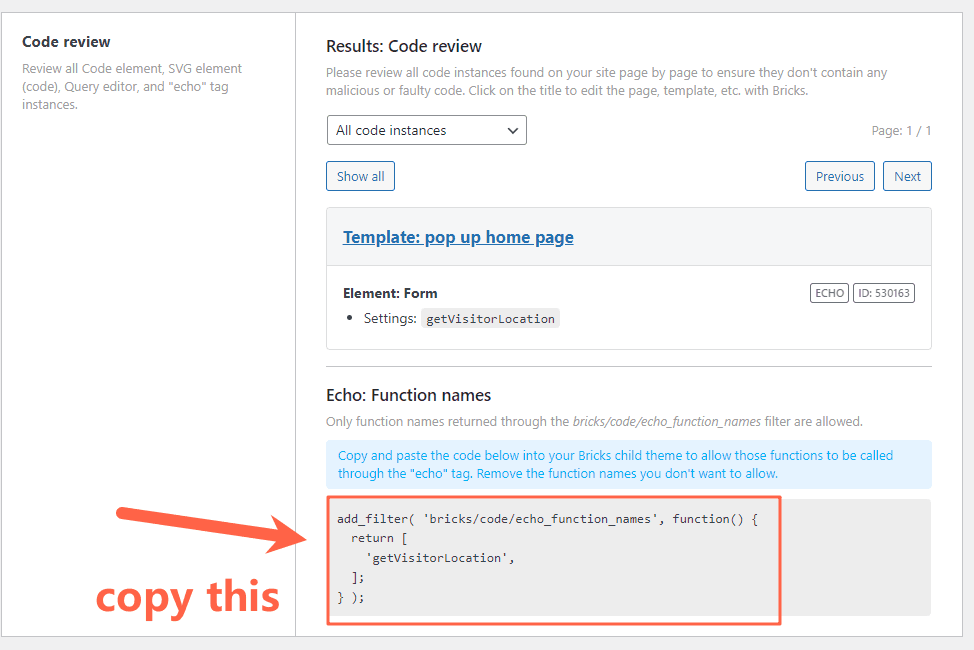
スタート:コードレビューをクリックし、add_filter で始まるコードをコピーします。#

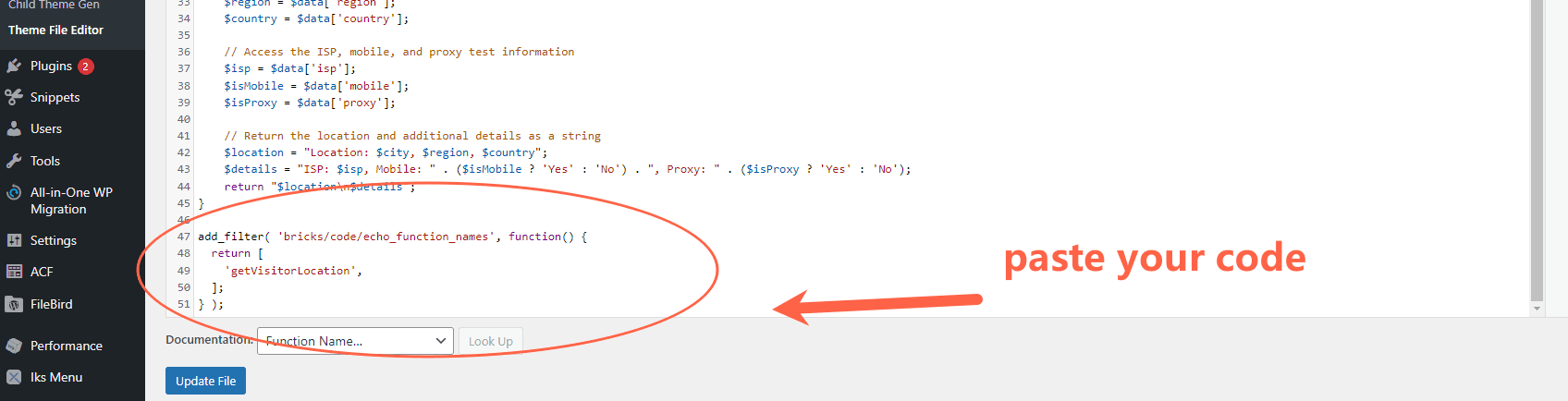
functions.php に移動し、コードを貼り付けます。#
はい、このステップも Bricks には厳格な安全制限があるため、疲れているかもしれませんが、もうすぐ終わります。難しくはありませんので、進みましょう。
ダッシュボード - 外観 - テーマファイルエディタに移動します。#
functions.php をクリックすることを忘れないでください。#
笑わないでください、すべてのリマインダーには理由があります。以前、これを style.css に貼り付けて、なぜ機能しないのか不思議に思ったことがあります......

コピーしたコードを貼り付けます。#

素晴らしい仕事です。ほとんどのプロセスを完了しました。
最後のステップ、コード署名を行う#
はい、もうすぐです。
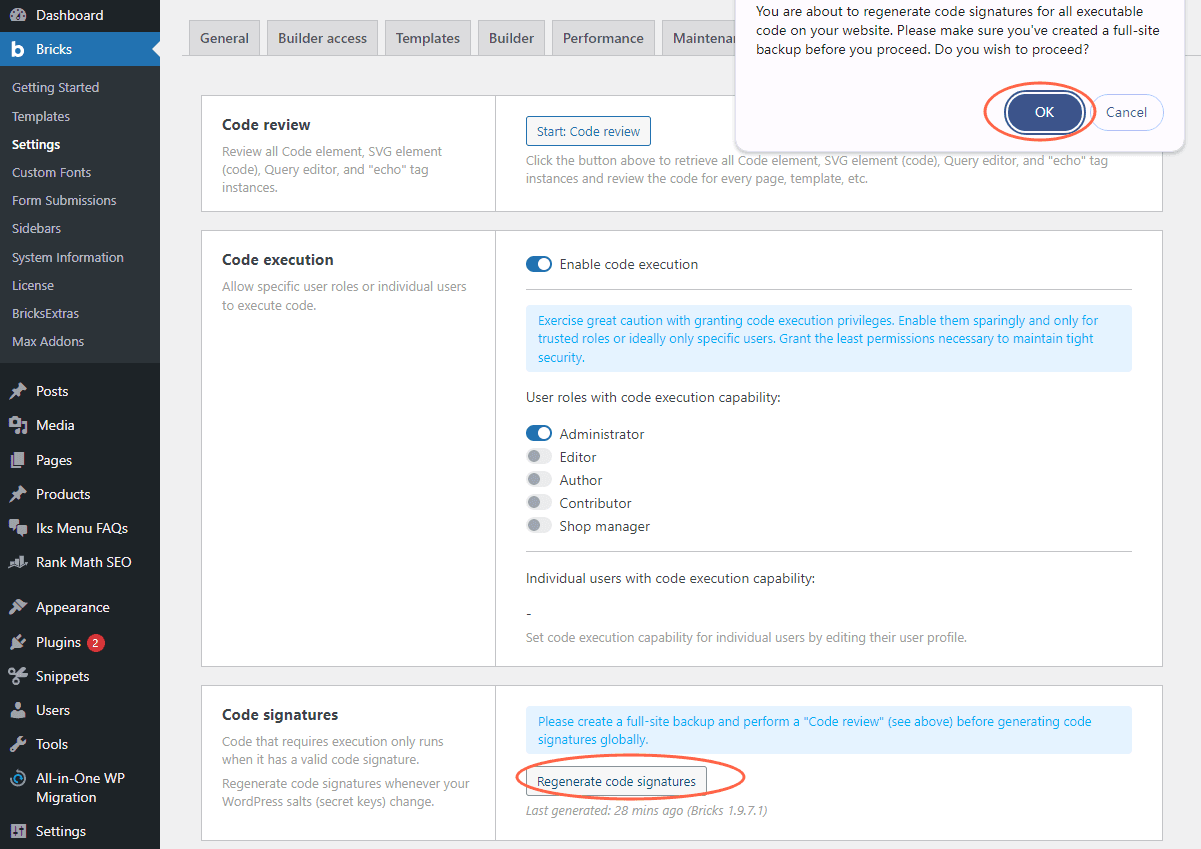
今、ダッシュボード - Bricks - 設定 - カスタムコードに移動し、「コード署名を再生成」をクリックします。
ポップアップが表示されるので、OK をクリックするだけで完了です。

これで機能をテストして、動作するかどうかを確認できます。神のご加護がありますように。
動作しない場合は、私ができることはありません。記事を再度読み、エラーがないか確認してください。前にも言ったように、私はプロではありません。
終わりの言葉#
Brick builder フォームはデフォルトでブラウザ、IP アドレス、OS 情報を取得するため、私は位置情報、ISP、モバイルかどうか、プロキシかどうかの 4 つの情報を追跡しています。
プロキシかどうかは正確ではありません。なぜなら、私は通常プロキシを使用しており、成功裏にチェックされないからです。
実際、もっと多くの情報を追跡することができ、https://ip-api.com/ で見つけることができます。
郵便番号、地区、通貨など、必要に応じてコードを変更してください。
しかし、私と同じように、コードを学ばない人もいることを知っています。だから、この難しい問題を Chatgpt に任せてください。
私は私のプロモーションを提供します。あなたにインスピレーションを与えるかもしれません。
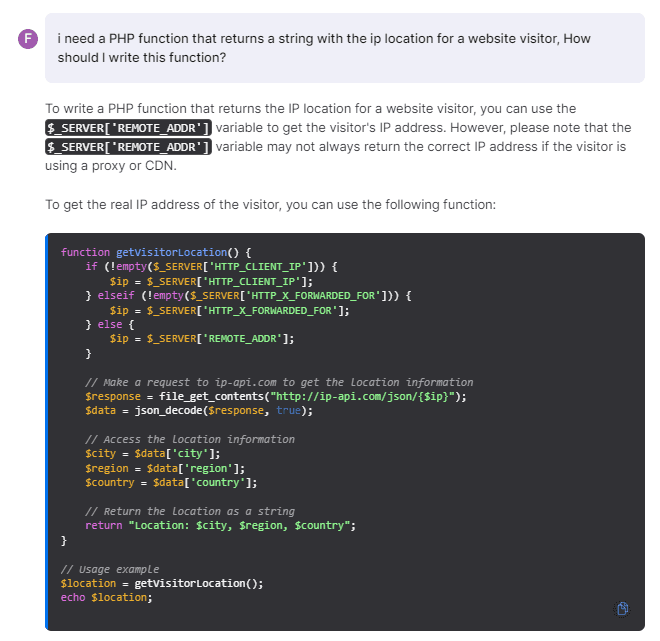
ウェブサイト訪問者の IP 位置情報を返す PHP 関数が必要です。どのようにこの関数を書けばよいですか?

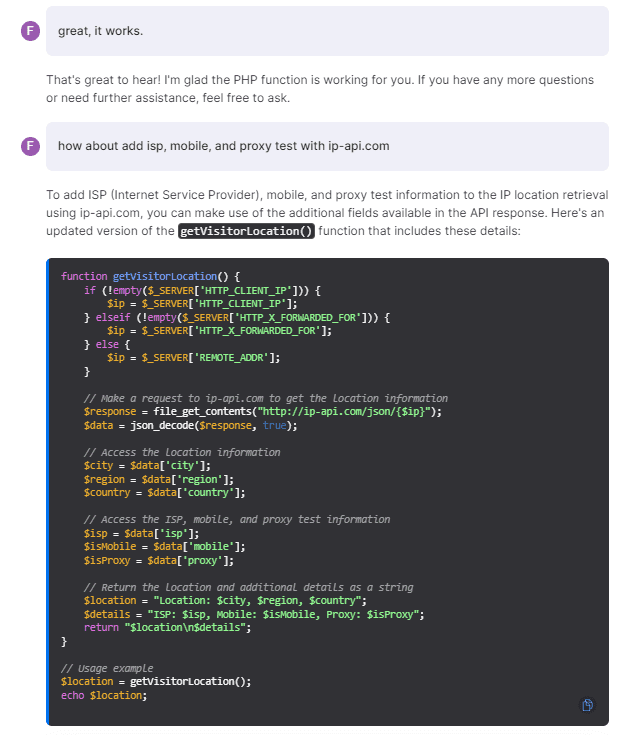
そして、私は単に位置情報だけでは不十分だと思ったので、さらに情報を追加するように chatgpt に継続的に尋ねました。
isp、モバイル、プロキシテストを ip-api.com で追加するのはどうですか?

そして、chatgpt は私がこの記事の上部に投稿したコードを提供してくれました。
使用例は Brick builder には役に立たないので、私はそれを捨てました。
そして、私の貧弱な PHP 知識によれば、getVisitorLocation は変数です。
好きなように変更できますが、コード内で変更した場合は、この記事の 3.3 で表示される値も変更する必要があることを忘れないでください。
ご存知の通り、私はこれに本当に満足しています。なぜなら、ほとんどコーディングの知識がないのに、こんなに複雑なことができるとは信じられないからです。読んでいただきありがとうございます。この喜びと記事を友人たちと共有したいと思います。
参考文献: