Wordpress 版本:6.5.2
Brick builder 版本:1.9.7.1
我想声明我不是专业的前端开发者,所以我使用 chatgpt 来帮助我编写代码,这种方式对我有效,如果这种方式对你有效,那很好,如果不行,我恐怕无法提供帮助。
起初,我使用 wordpress 和 elementor 来构建我的公司网站,当使用原始的 elementor 表单时,我使用插件 User IP and Location 来收集更多网站表单提交者的信息,我查看了 YouTube 视频 Add IP Geolocation to Elementor Forms For Any CRM,效果很好。
但当我切换到 brick builder 时出现了问题,你知道,elementor 总是有很多 DOM,所以当我想实现相同的功能时,插件无法工作,因为短代码在 brick builder 的表单中不起作用,我没有找到解决这个问题的教程,但这个功能对我来说至关重要,我使用谷歌广告获取访客,每个表单提交者可能会花费我的钱,我曾经想找一个经验丰富的前端工程师来帮助我解决这个问题,但经过多次尝试,我找到了一个有效的方法,所以我在我的博客上分享了。
完成显示#
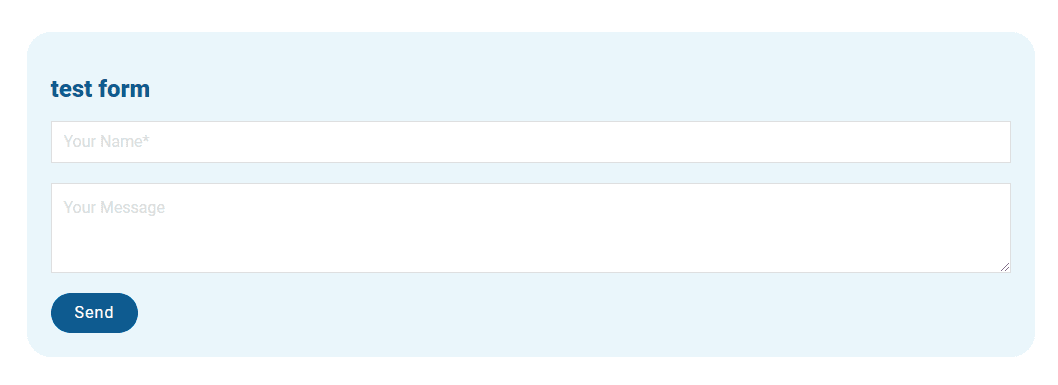
在前端,它将显示任何你希望访客输入的内容

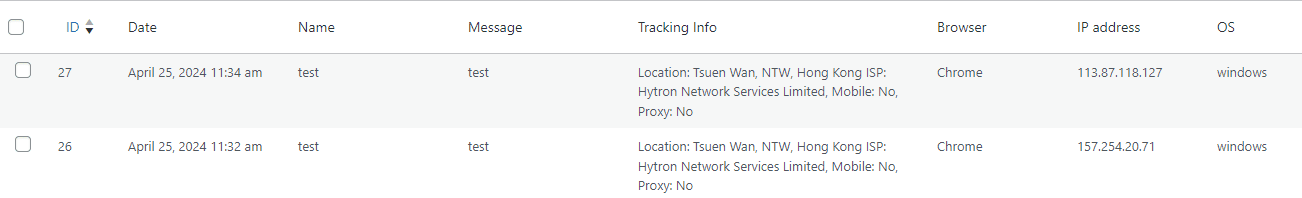
在后端(表单提交),表单提交后,你将得到

让我们开始吧。
确保你在 brick builder 子主题中#
实际上我不知道为什么,但似乎在子主题中,当更新真实的 brick builder 时,你自己的更改会保留,不会丢失,另一个要点是当你进行一些错误操作时,它不会对你的真实 brick builder 主题造成伤害,所以我认为这是必要的。
切换到子主题有很多方法,你可以查看这个链接的官方方式。brick builder 子主题
我的方法也很简单:
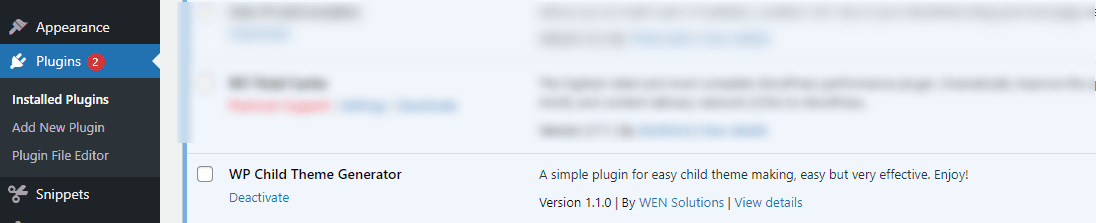
添加并激活插件 WP Child Theme Generator,这是免费的,当一切完成后你可以删除它。#

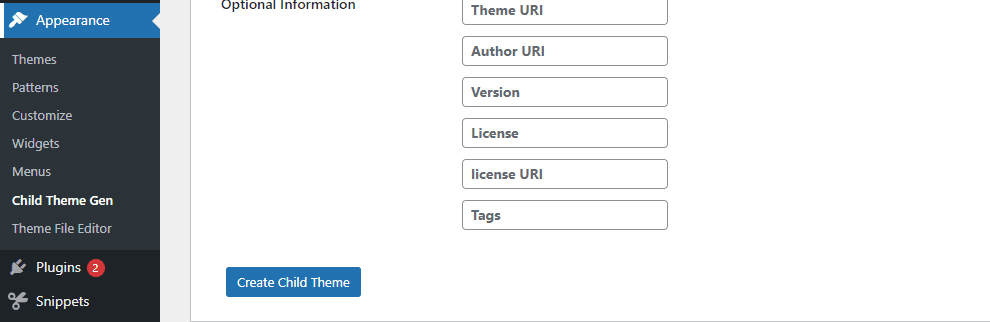
转到仪表板 - 外观 - 子主题生成,选择你的砖块,然后点击创建子主题#

转到外观 - 主题 - 激活砖块子主题。#

现在,你在砖块子主题中,干得好!
在 brick builder 子主题中添加 IP 跟踪代码#
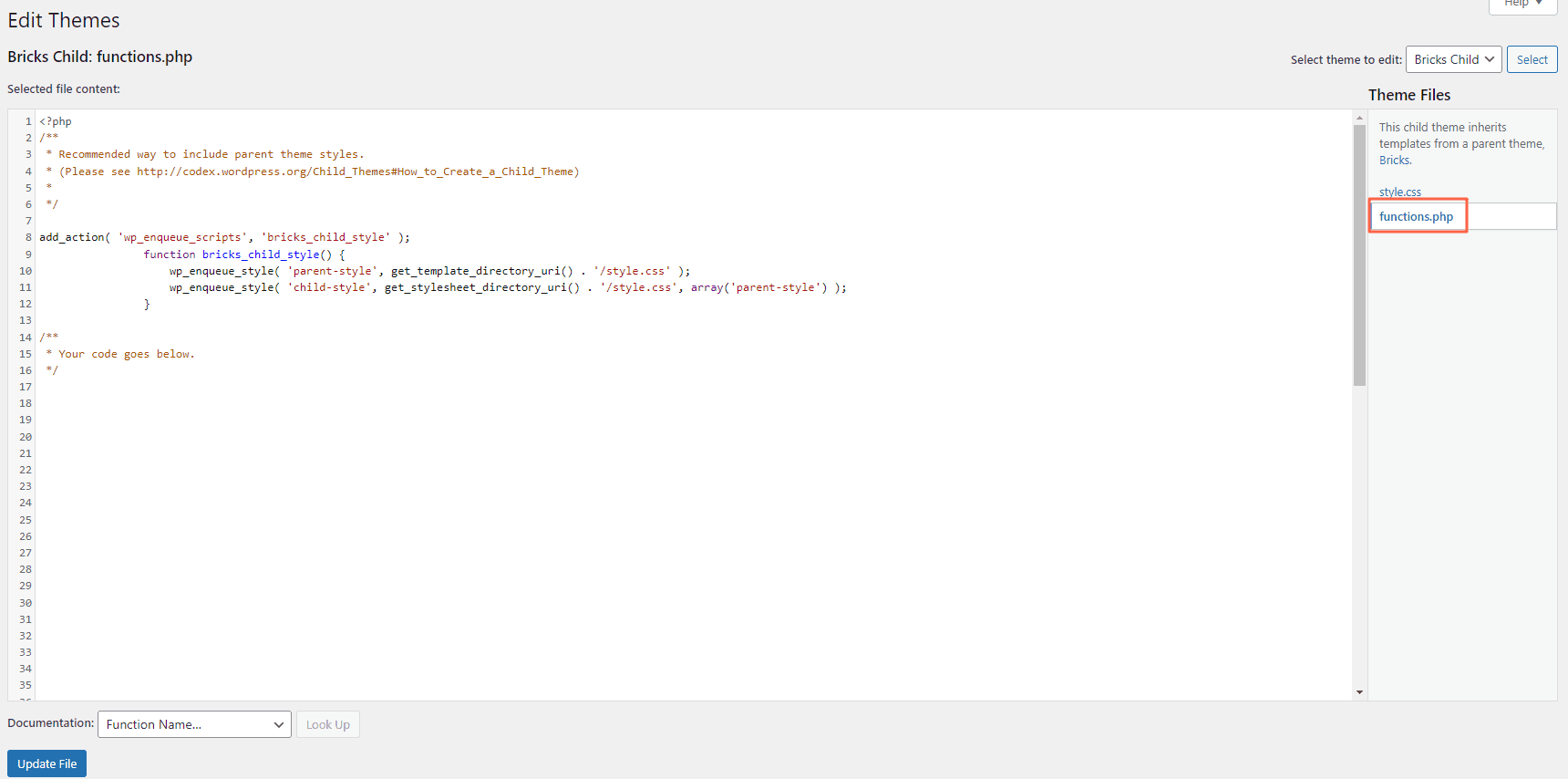
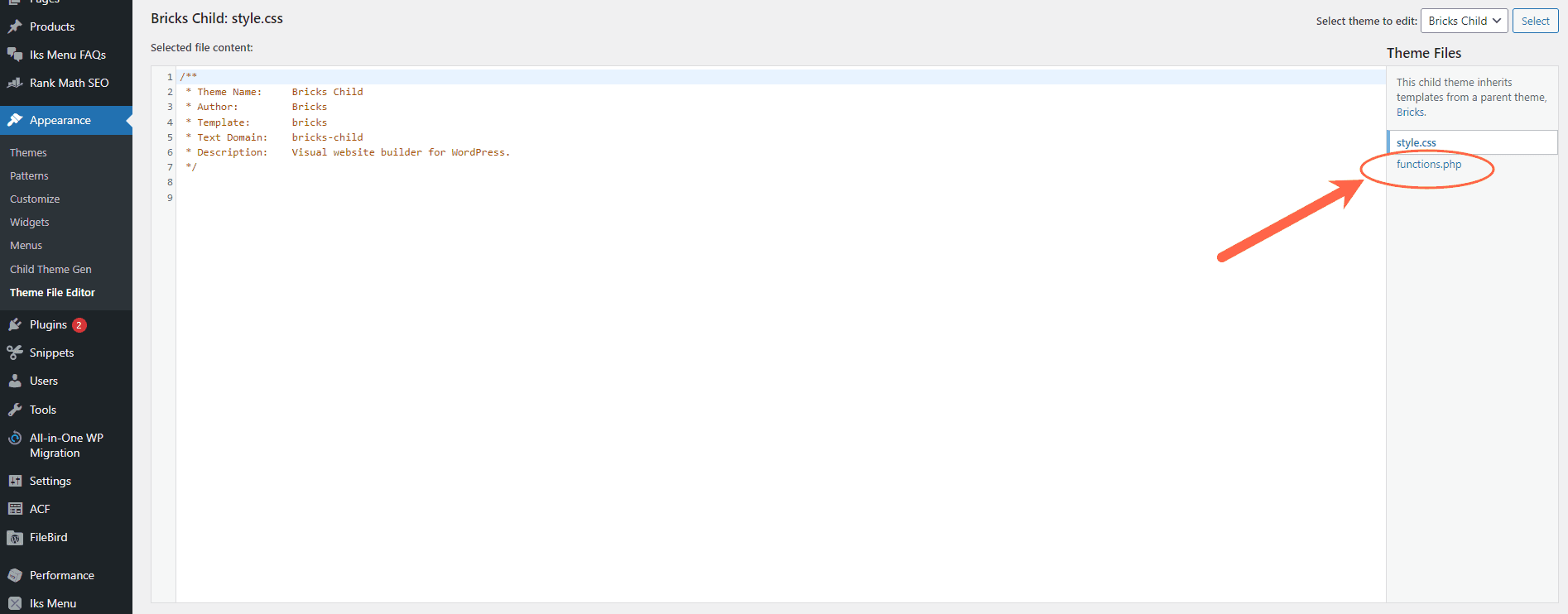
转到仪表板 - 外观 - 主题文件编辑器,选择 functions.php#

粘贴以下代码,这是我通过 chatgpt 编写的。#
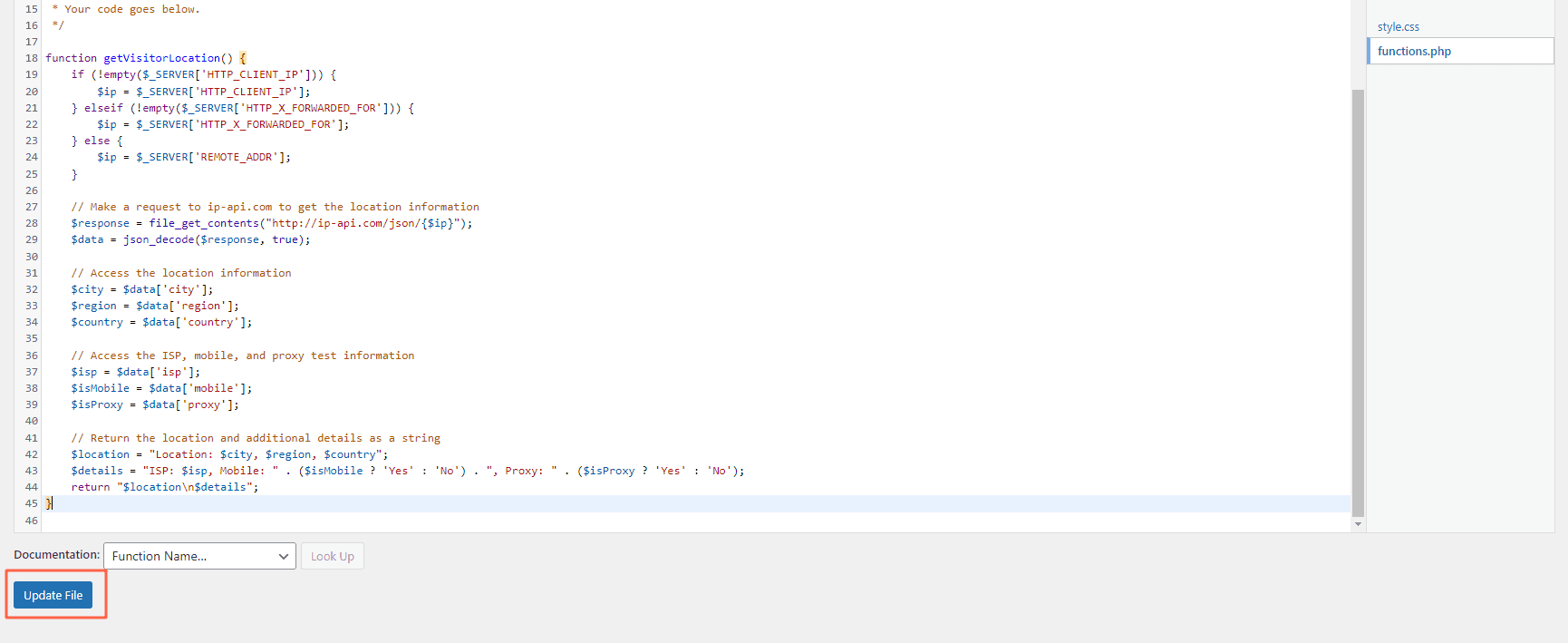
function getVisitorLocation() {
if (!empty($_SERVER['HTTP_CLIENT_IP'])) {
$ip = $_SERVER['HTTP_CLIENT_IP'];
} elseif (!empty($_SERVER['HTTP_X_FORWARDED_FOR'])) {
$ip = $_SERVER['HTTP_X_FORWARDED_FOR'];
} else {
$ip = $_SERVER['REMOTE_ADDR'];
}
// 向 ip-api.com 发出请求以获取位置信息
$response = file_get_contents("http://ip-api.com/json/{$ip}");
$data = json_decode($response, true);
// 访问位置信息
$city = $data['city'];
$region = $data['region'];
$country = $data['country'];
// 访问 ISP、移动和代理测试信息
$isp = $data['isp'];
$isMobile = $data['mobile'];
$isProxy = $data['proxy'];
// 将位置信息和附加细节作为字符串返回
$location = "Location: $city, $region, $country";
$details = "ISP: $isp, Mobile: " . ($isMobile ? 'Yes' : 'No') . ", Proxy: " . ($isProxy ? 'Yes' : 'No');
return "$location\n$details";
}
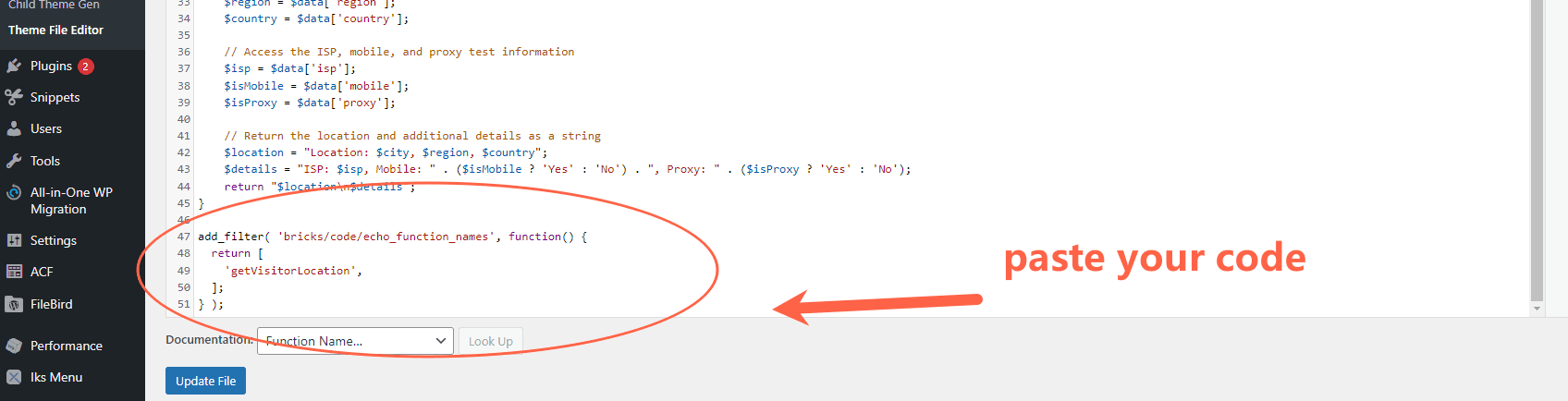
点击更新文件#

很好,你完成了这个。
设计你的表单以使用此跟踪信息#
我假设你已经设计了表单,因为这篇文章不会教你如何设计表单,所以你需要额外做的事情如下所示:
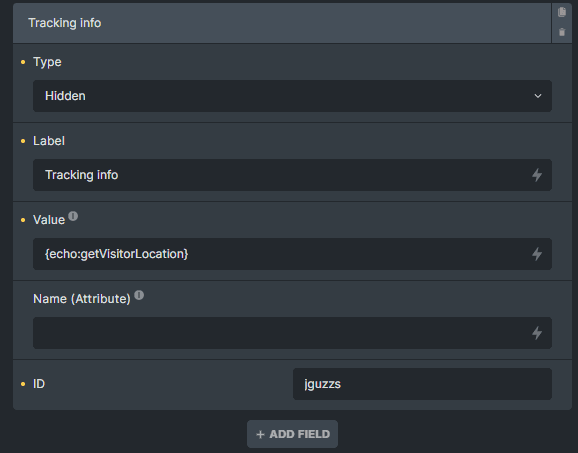
像往常一样点击 + 添加字段#
类型为隐藏,标签输入你想要的,我只是称之为跟踪信息#
值输入以下部分并保存#
{echo:getVisitorLocation}

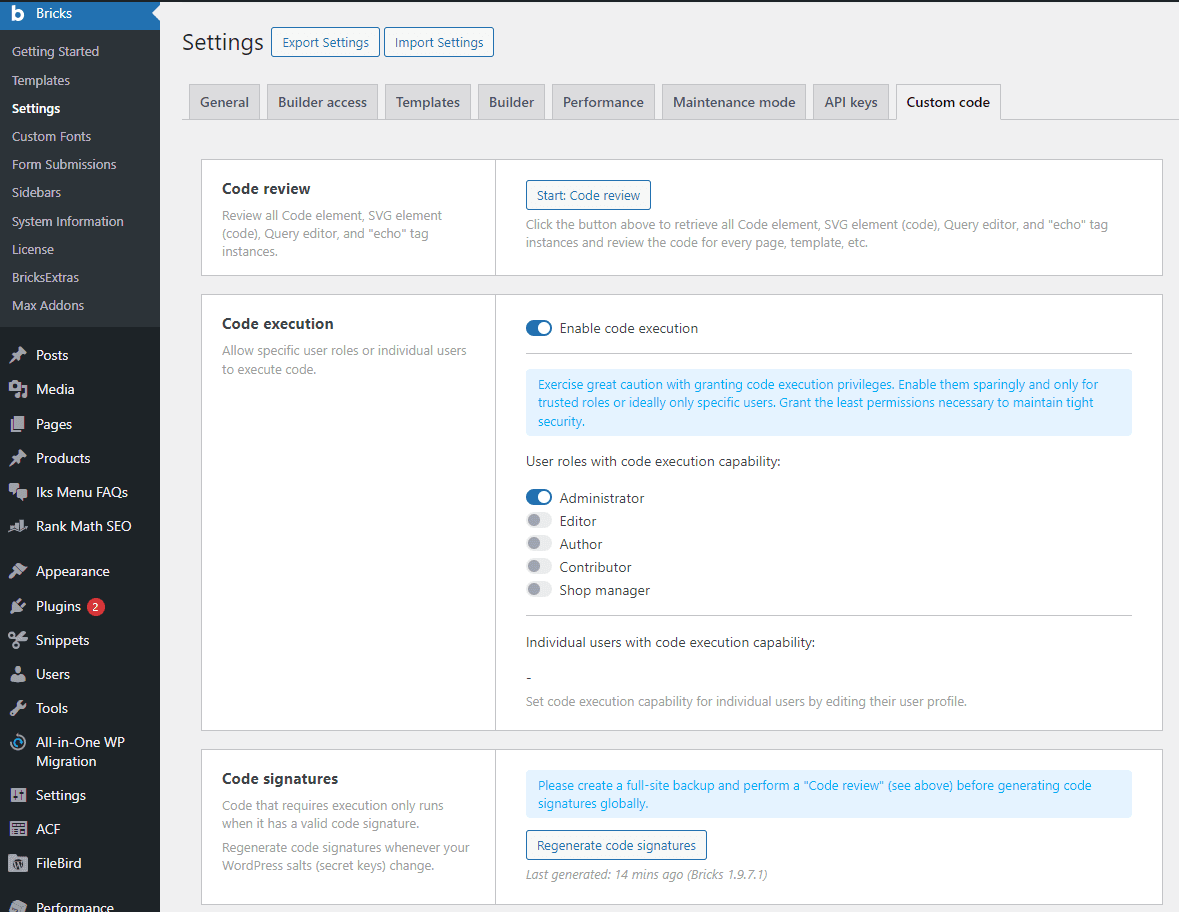
启用代码执行和代码审核#
因为 Bricks 有严格的安全限制,所以我们需要执行这些步骤。
转到仪表板 - Bricks - 设置 - 自定义代码#
在这一步,确保你以管理员身份启用代码执行

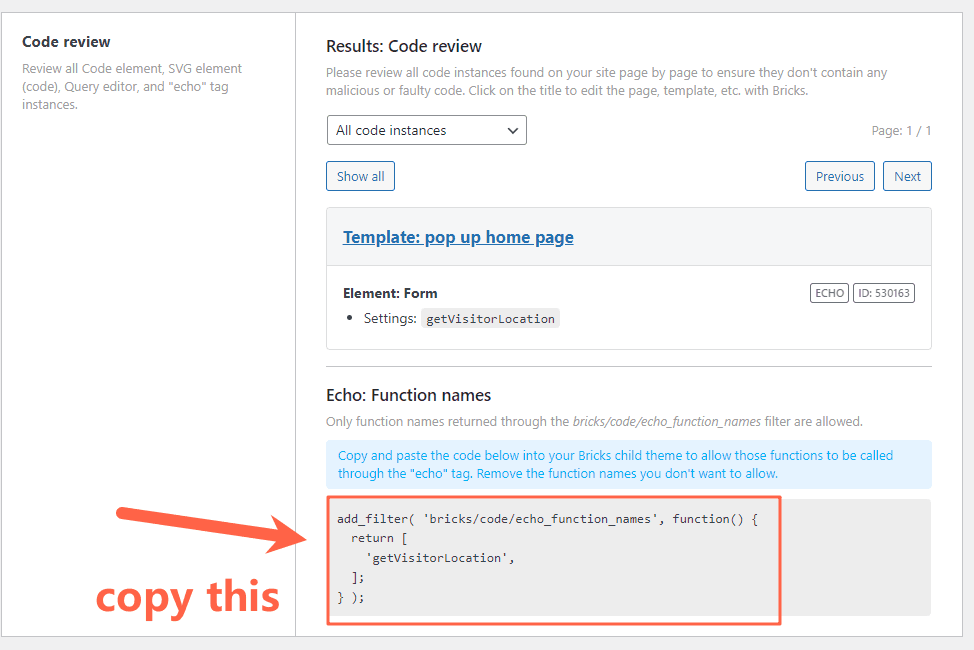
点击开始:代码审核,并复制以 add_filter 开头的代码#

转到 functions.php 并粘贴代码#
是的,这一步也是因为 Bricks 有严格的安全限制,也许你会感到疲惫,但我们快完成了,这不会很难,所以继续。
转到仪表板 - 外观 - 主题文件编辑器#
记得点击 functions.php#
别笑,每次记得都有其原因,因为我曾经把这个粘贴到 style.css 中,想知道为什么它不起作用......

粘贴你刚刚复制的代码#

干得好,你已经完成了大部分过程。
最后一步,进行代码签名#
是的,你快到了。
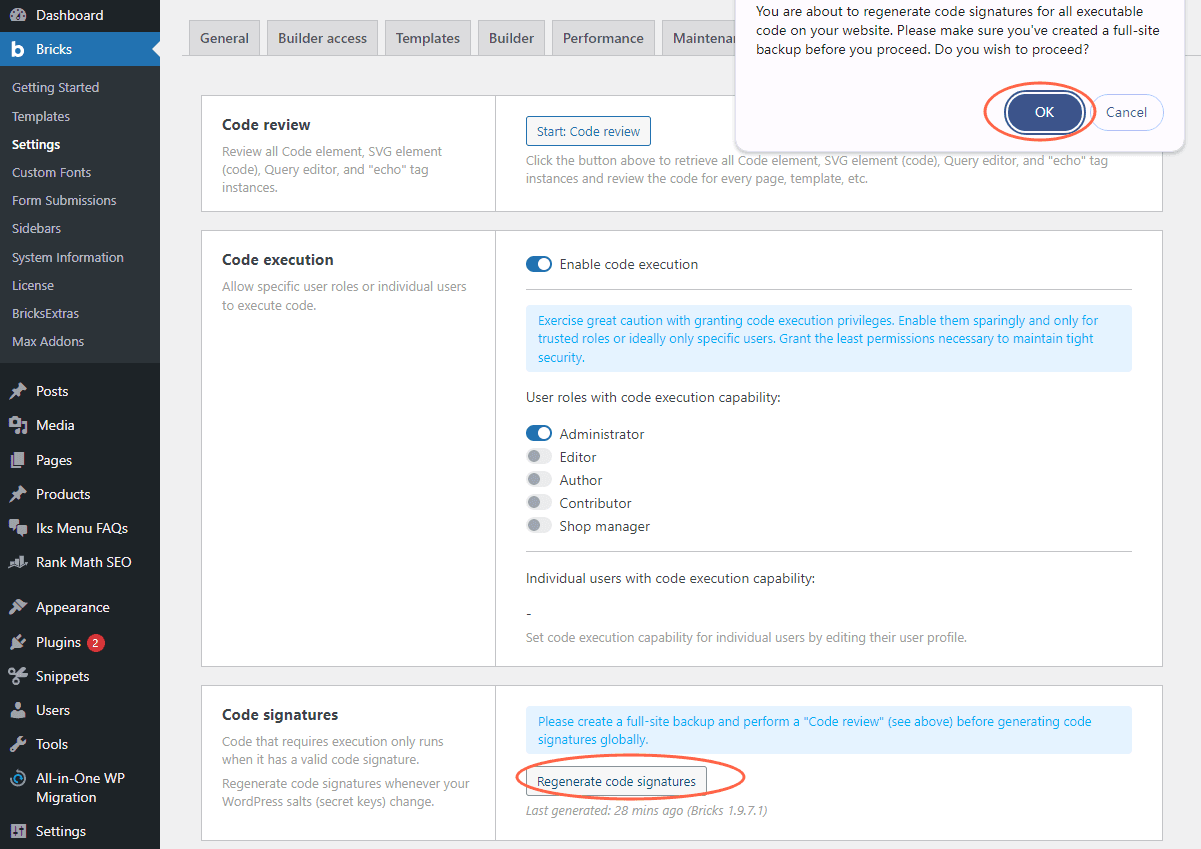
现在,转到仪表板 - Bricks - 设置 - 自定义代码
并点击重新生成代码签名
会出现一个弹出窗口,只需点击确定,所有工作完成。

现在你可以测试这个功能,看看它是否有效,祝你好运。
如果不工作,我能做的就是让你重新阅读文章并检查是否有任何错误,就像我之前说的,我不是专业的。
结束语#
因为 Brick builder 表单默认会获取浏览器和 IP 地址以及操作系统信息,所以我只跟踪了更多的 4 个信息,即位置、ISP、是否移动、是否代理。
是否代理并不准确,因为我通常使用代理,它没有成功检查。
实际上你可以跟踪更多信息,可以在 https://ip-api.com/ 找到
比如邮政编码、地区、货币,如果你想,只需更改代码。
但我知道,有些人和我一样,不会编码,所以只需把这个困难的问题交给 Chatgpt,
我会给我的建议,也许能给你一些灵感。
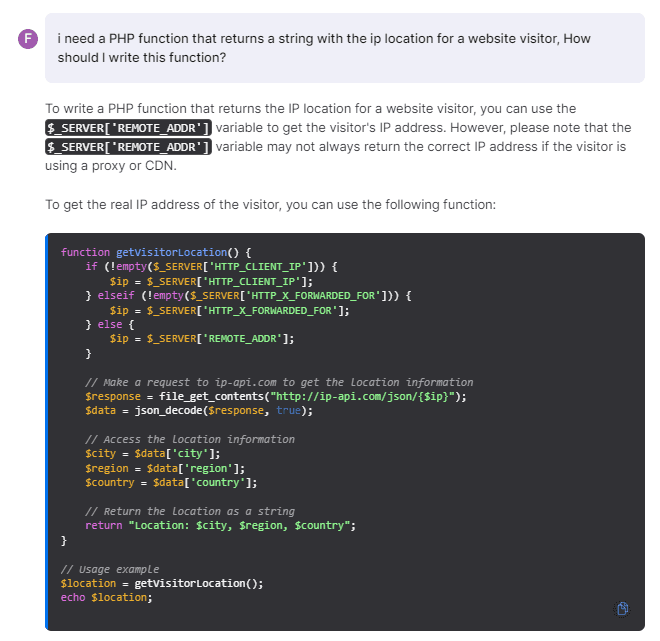
我需要一个 PHP 函数,返回一个字符串,包含网站访客的 IP 位置,我应该如何编写这个函数?

而且我认为仅仅位置是不够的,所以我不断问 chatgpt 添加更多信息。
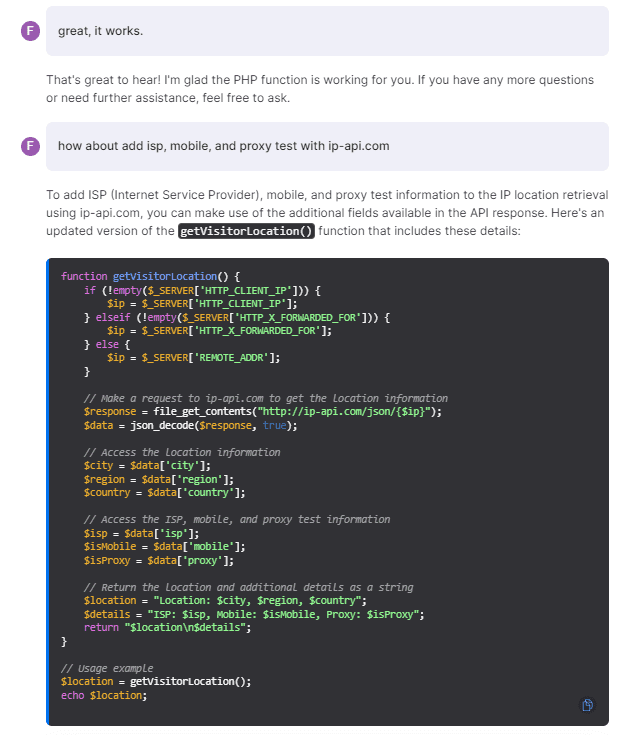
如何添加 ISP、移动和代理测试与 ip-api.com

然后 chatgpt 给我代码,就是我在文章上面部分发布的。
而用法示例对 brick builder 来说是无用的,所以我把它扔掉了。
根据我贫乏的 PHP 知识,getVisitorLocation 是一个变量,
你可以随意更改它,但请记住,如果在代码中更改了它,你需要更改在本文第 3.3 节中显示的值。
你知道吗,我对此感到非常高兴,因为这一切都令人难以置信,我无法相信我可以在几乎没有编码知识的情况下做如此复杂的事情,感谢你的阅读,我想与我的朋友们分享这份快乐和文章。
参考: