Wordpress 版本:6.5.2
Brick builder 版本:1.9.7.1
我想聲明我不是專業的前端開發者,所以我使用 chatgpt 來幫助我編寫代碼,這種方式對我來說有效,如果這種方式對你也有效,那很好,如果不行,我恐怕無法提供幫助。
起初,我使用 wordpress 和 elementor 來建立我的公司網站,當使用原始的 elementor 表單時,我使用插件 User IP and Location 來收集更多網站表單提交者的信息,我查看了 youtube 影片 Add IP Geolocation to Elementor Forms For Any CRM,效果很好。
但當我切換到 brick builder 時出現了問題,你知道,elementor 總是有很多 dom,所以當我想實現相同的功能時,插件無法工作,因為短代碼在 brick builder 的表單中無法使用,我沒有找到解決此問題的教程,但這個功能對我來說至關重要,我使用 google adwords 來獲取訪客,每個表單提交者可能會花費我的錢,我曾經想找一位經驗豐富的前端工程師來幫我解決這個問題,但經過多次嘗試,我找到了一個有效的方法,所以我在我的博客上分享了。
完成顯示#
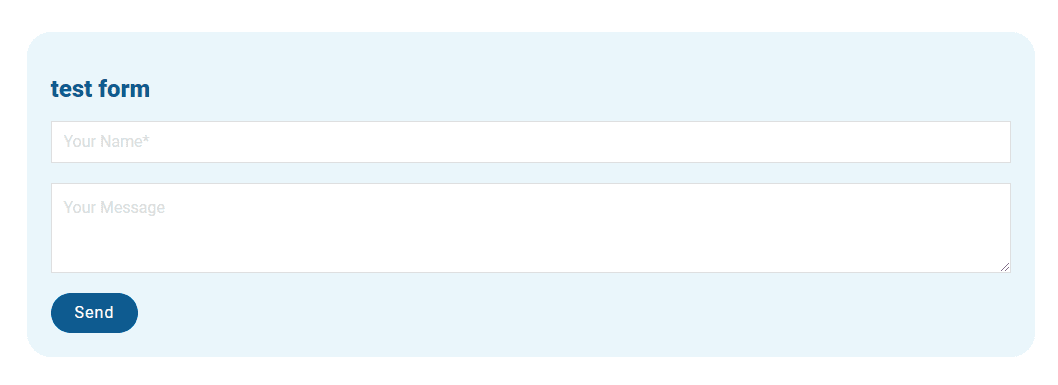
在前端,它將顯示任何你希望訪客輸入的內容

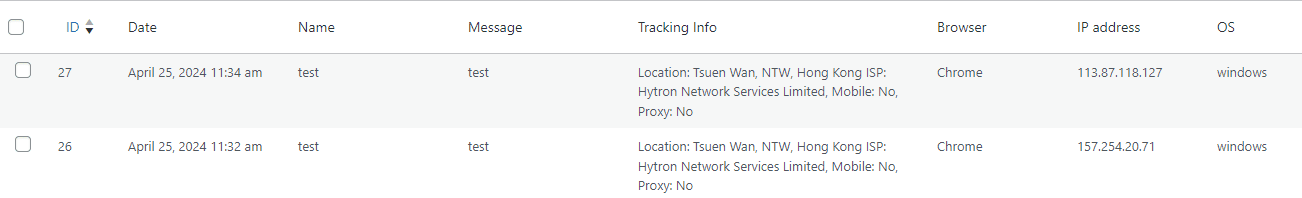
在後端(表單提交),表單提交後,你將獲得

讓我們開始吧。
確保你在 brick builder 子主題中#
其實我不知道為什麼,但似乎在子主題中,當更新真正的 brick builder 時,你自己的更改將保留,不會丟失,另一點是當你進行一些錯誤操作時,它不會對你的真正 brick builder 主題造成損害,所以我認為這是必要的。
切換到子主題有很多方法,你可以查看這個鏈接的官方方法。brick builder 子主題
我的方法也很簡單:
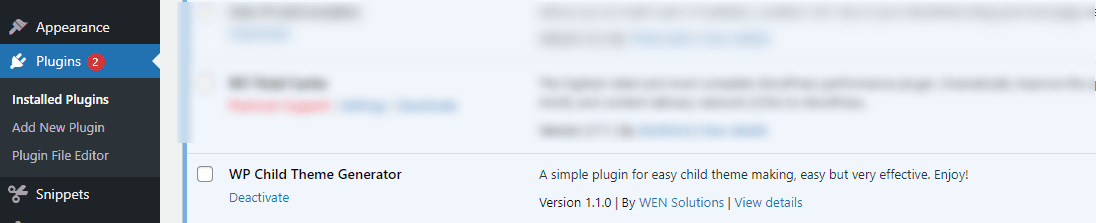
添加並啟用插件 WP Child Theme Generator,這是免費的,當一切完成後你可以刪除它。#

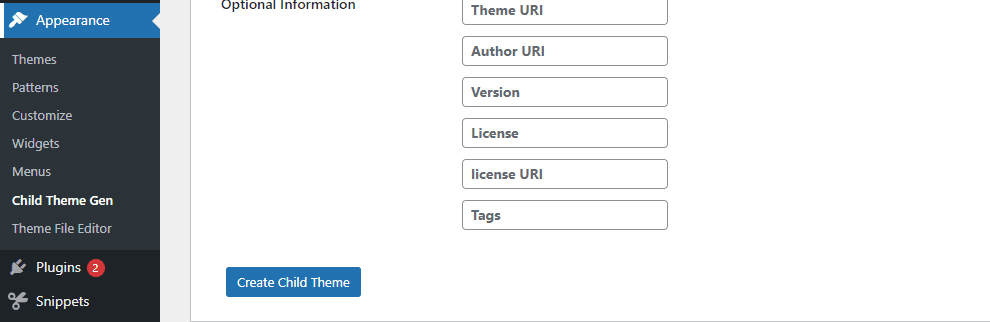
移動到儀表板 - 外觀 - 子主題生成,選擇你的 bricks,然後點擊創建子主題#

移動到外觀 - 主題 - 啟用 bricks 子主題。#

現在,你已經在 bricks 子主題上,做得好!
在 brick builder 子主題中添加 ip 跟踪代碼#
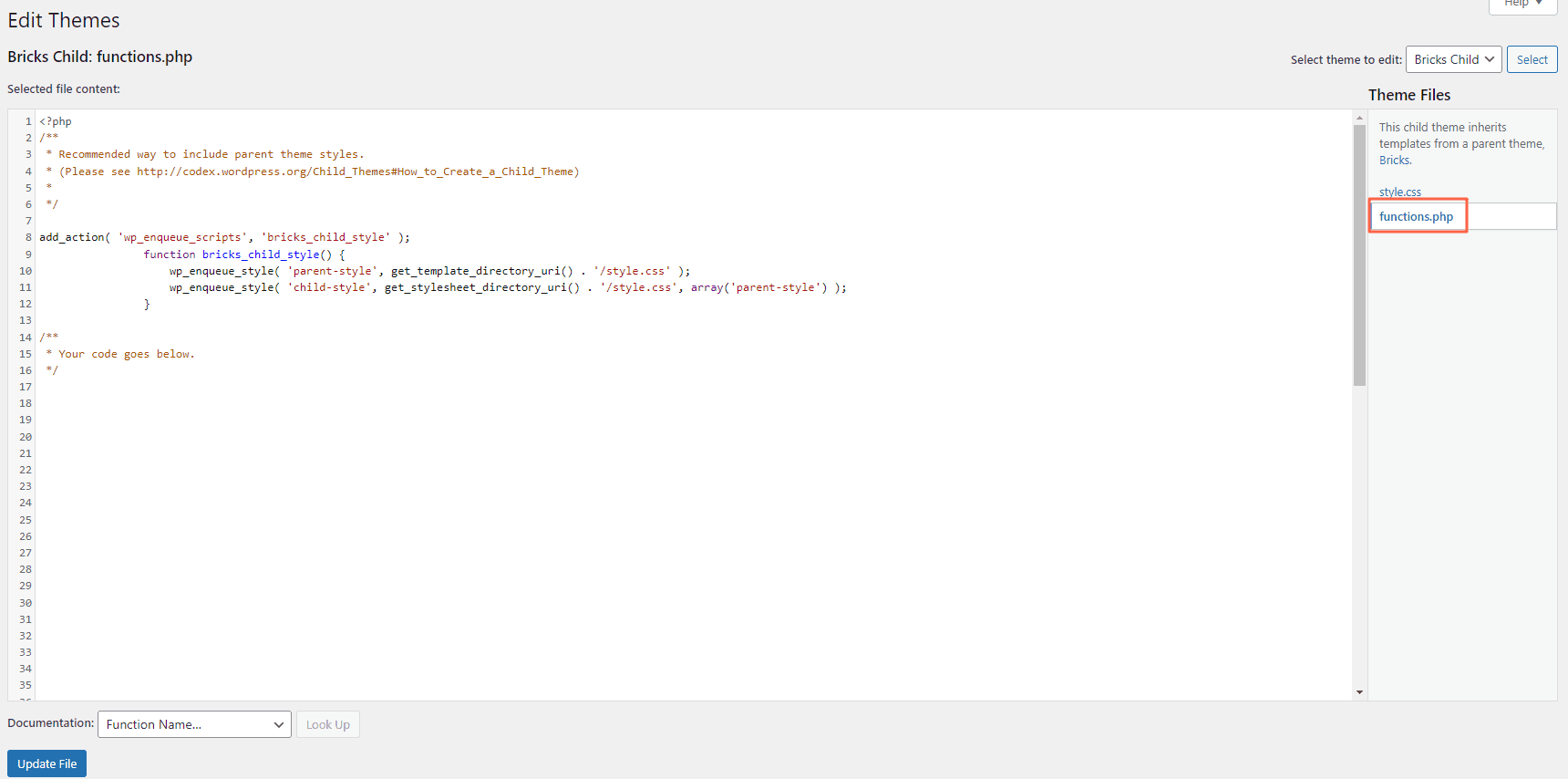
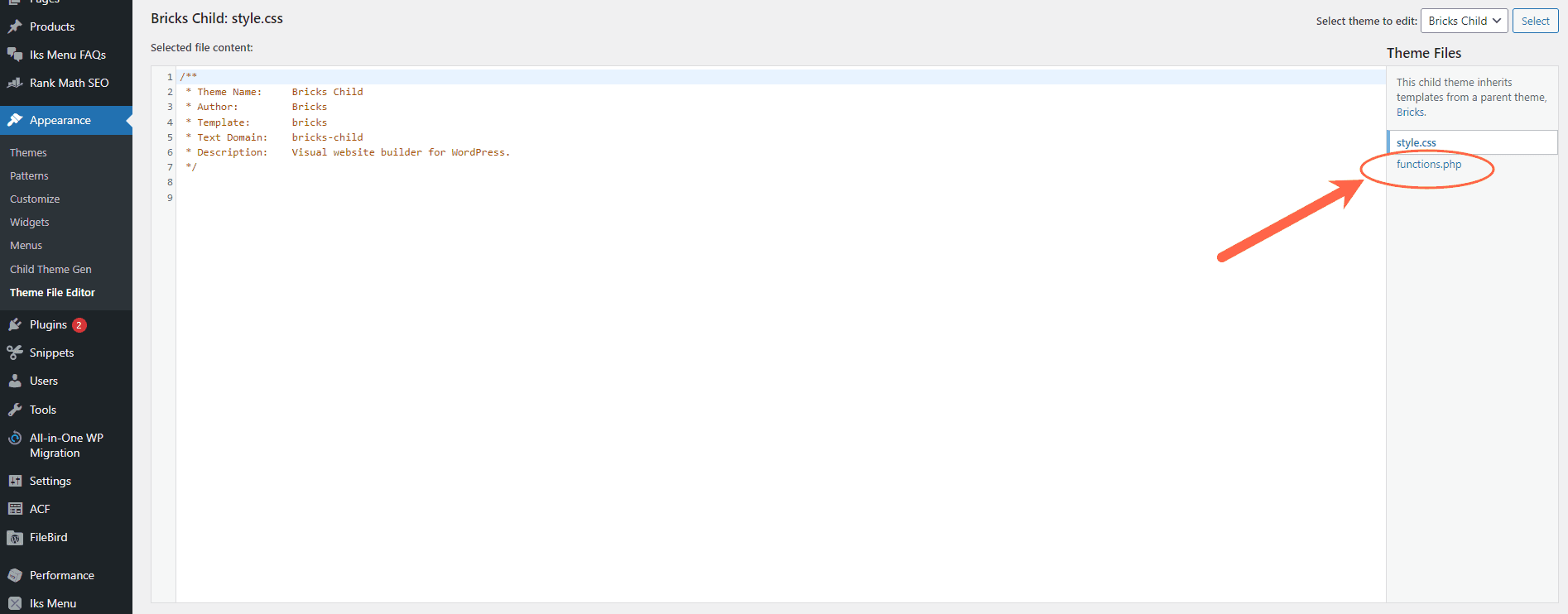
移動到儀表板 - 外觀 - 主題文件編輯器,選擇 functions.php#

粘貼以下代碼,我是用 chatgpt 編寫的。#
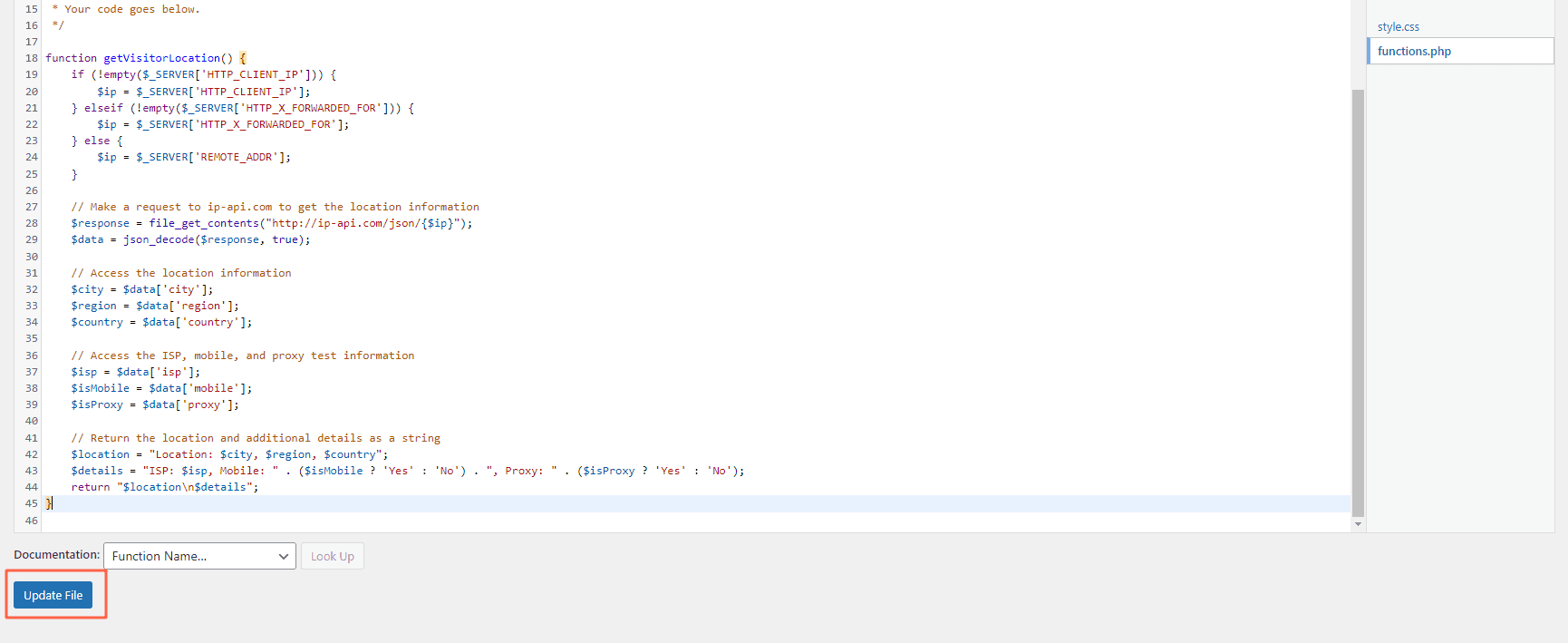
function getVisitorLocation() {
if (!empty($_SERVER['HTTP_CLIENT_IP'])) {
$ip = $_SERVER['HTTP_CLIENT_IP'];
} elseif (!empty($_SERVER['HTTP_X_FORWARDED_FOR'])) {
$ip = $_SERVER['HTTP_X_FORWARDED_FOR'];
} else {
$ip = $_SERVER['REMOTE_ADDR'];
}
// 向 ip-api.com 發送請求以獲取位置信息
$response = file_get_contents("http://ip-api.com/json/{$ip}");
$data = json_decode($response, true);
// 獲取位置信息
$city = $data['city'];
$region = $data['region'];
$country = $data['country'];
// 獲取 ISP、移動和代理測試信息
$isp = $data['isp'];
$isMobile = $data['mobile'];
$isProxy = $data['proxy'];
// 返回位置信息和其他詳細信息作為字符串
$location = "Location: $city, $region, $country";
$details = "ISP: $isp, Mobile: " . ($isMobile ? 'Yes' : 'No') . ", Proxy: " . ($isProxy ? 'Yes' : 'No');
return "$location\n$details";
}
點擊更新文件#

很好,你完成了這一步。
設計你的表單以使用這個跟踪信息#
我假設你已經設計了表單,因為這篇文章不會教你如何設計表單,所以你需要額外做的事情如下所示:
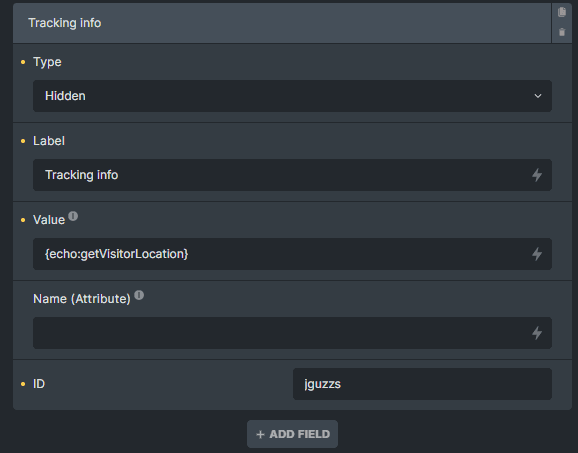
點擊 +ADD DIELD 像往常一樣#
類型為隱藏,標籤輸入你想要的,我只是叫它跟踪信息#
值輸入以下部分並保存#
{echo:getVisitorLocation}

啟用代碼執行和代碼審查#
因為 Bricks 有嚴格的安全限制,所以我們需要執行這些步驟。
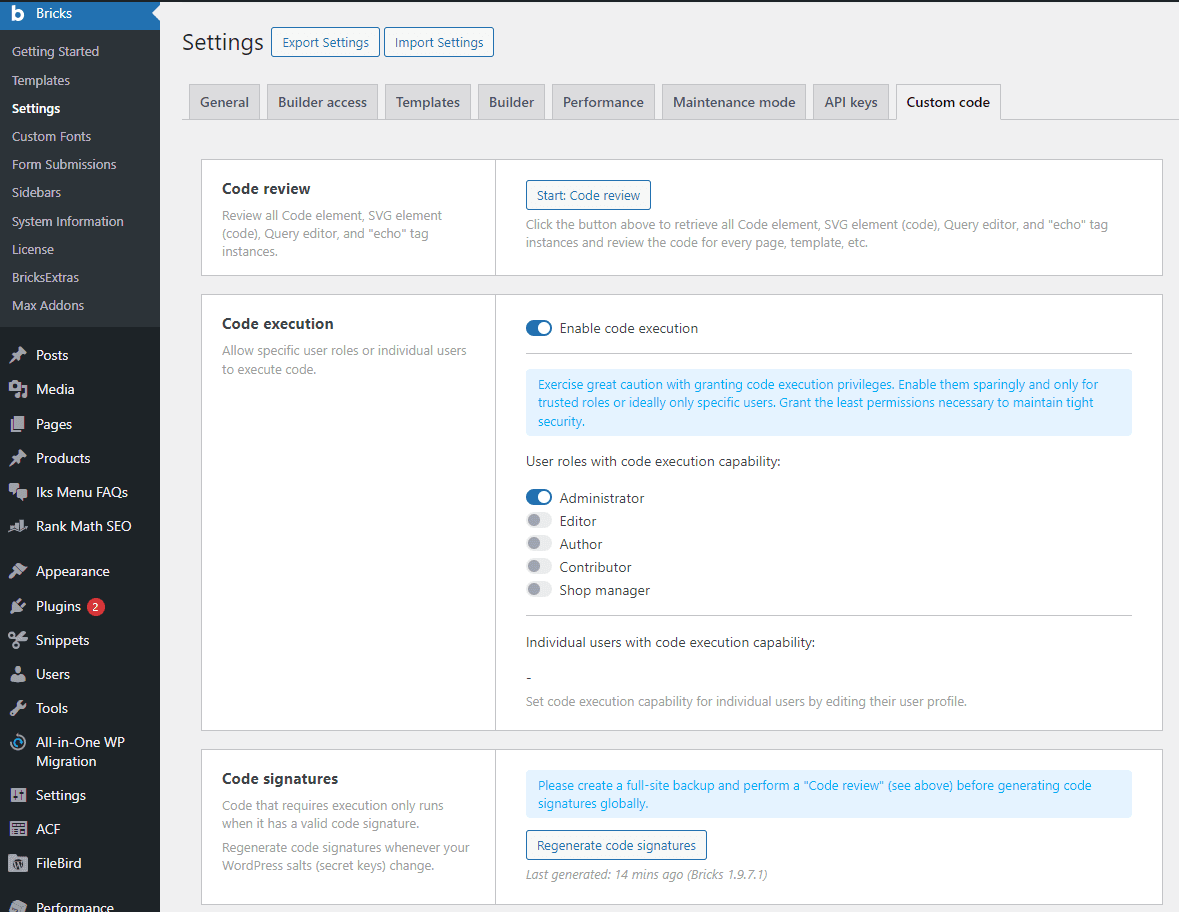
前往儀表板 - Bricks - 設置 - 自定義代碼#
在這一步,確保你以管理員身份啟用代碼執行

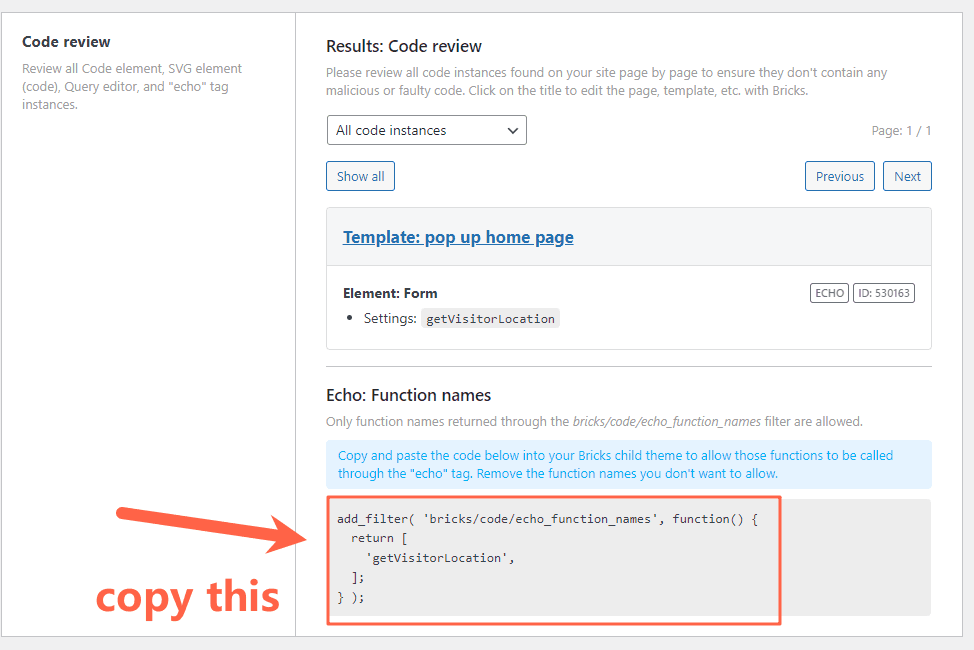
點擊開始:代碼審查,並複製以 add_filter 開頭的代碼#

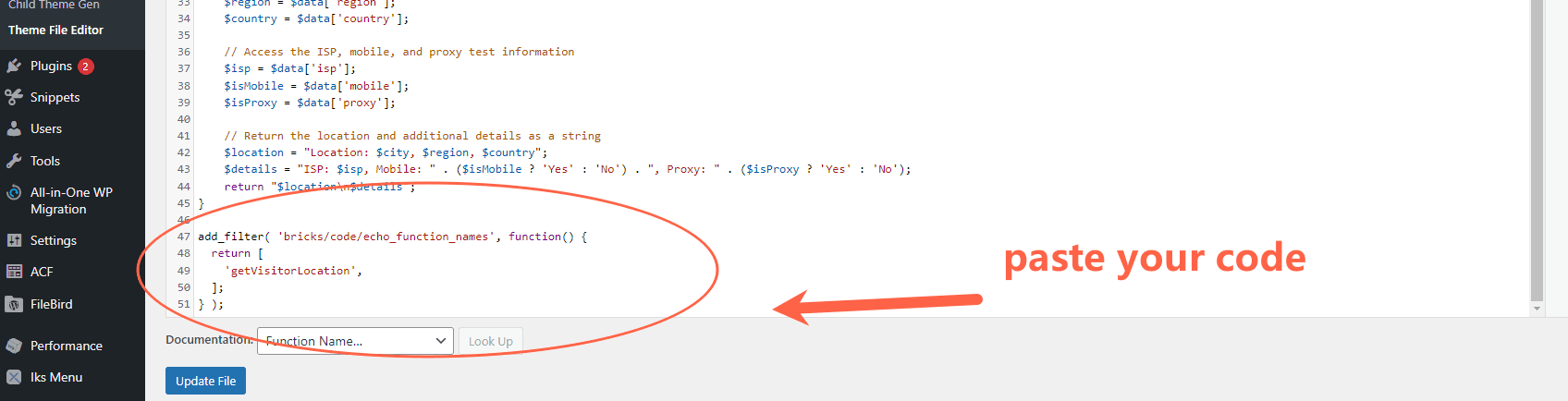
移動到 Function.php 並粘貼代碼#
是的,這一步也是因為 Bricks 有嚴格的安全限制,也許你會感到疲倦,但我們快完成了,這不會很難,繼續。
前往儀表板 - 外觀 - 主題文件編輯器#
記得點擊 functions.php#
別笑,每次記得都有其原因,因為我曾經把這個粘貼到 style.css 中,然後想知道為什麼它不工作......

粘貼你剛剛複製的代碼#

做得好,你已經完成了大部分過程。
最後一步,進行代碼簽名#
是的,你幾乎到了。
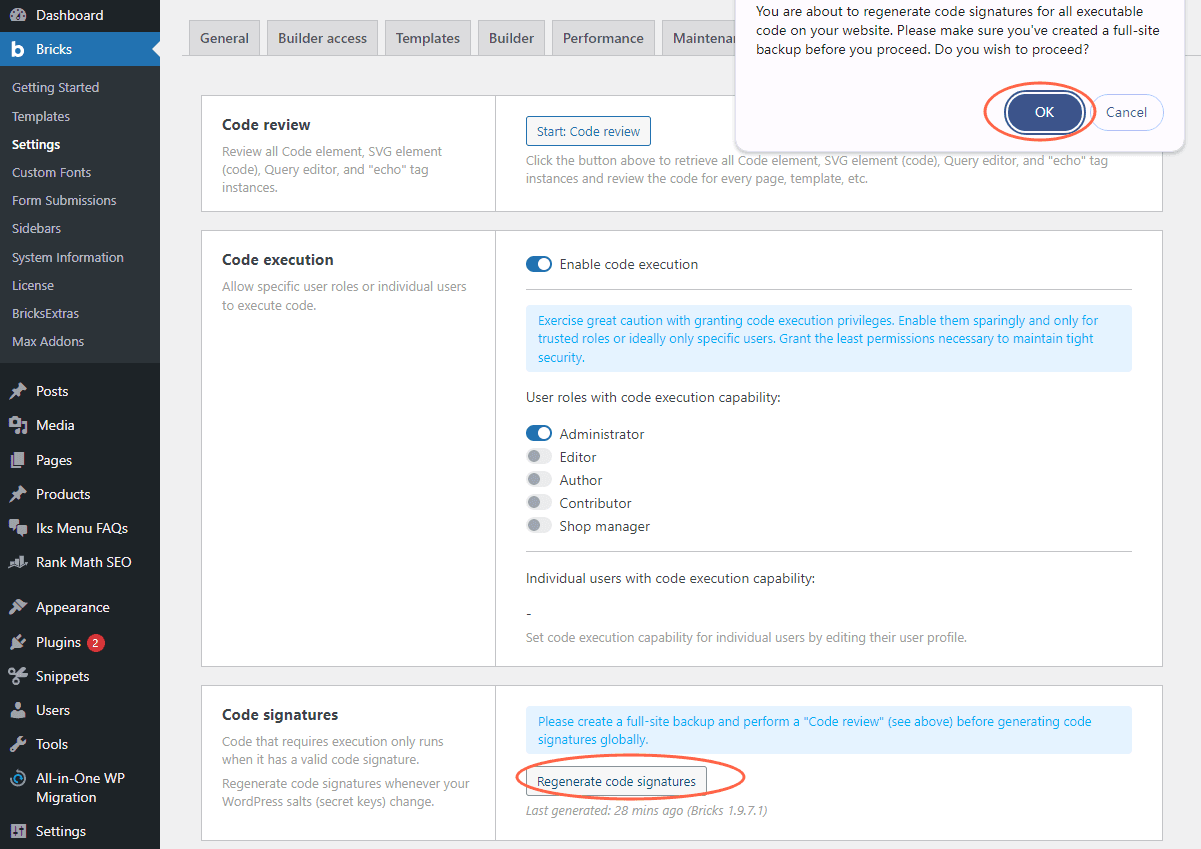
現在,前往儀表板 - Bricks - 設置 - 自定義代碼
然後點擊重新生成代碼簽名
會出現一個彈出窗口,只需點擊確定,所有步驟就完成了。

現在你可以測試功能,看看它是否有效,祝你好運。
如果不工作,我無法幫助你,除了讓你再次閱讀文章並檢查是否有錯誤,就像我之前說的,我不是專業的。
結語#
因為 Brick builder 表單會自動獲取瀏覽器和 IP 地址及操作系統信息,所以我只跟踪了更多的 4 條信息,即位置、ISP、是否移動、是否代理。
是否代理並不準確,因為我通常使用代理,它並未成功檢查。
實際上你可以跟踪更多信息,可以在 https://ip-api.com/ 上找到
例如郵政編碼、區域、貨幣,如果你想,只需更改代碼。
但我知道,有些人和我一樣,學習無代碼,所以只需把這個困難的問題交給 Chatgpt,
我會給我的推廣,也許可以給你一些靈感。
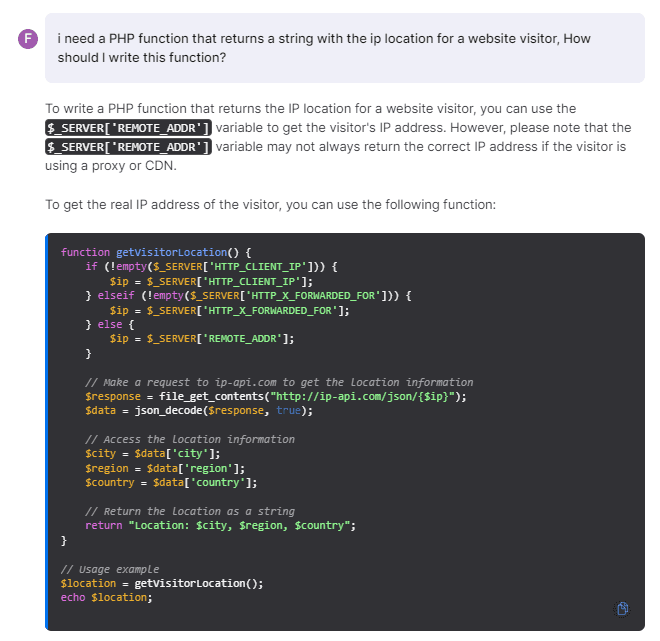
我需要一個 PHP 函數,返回一個字符串,包含網站訪問者的 IP 位置,我該如何編寫這個函數?

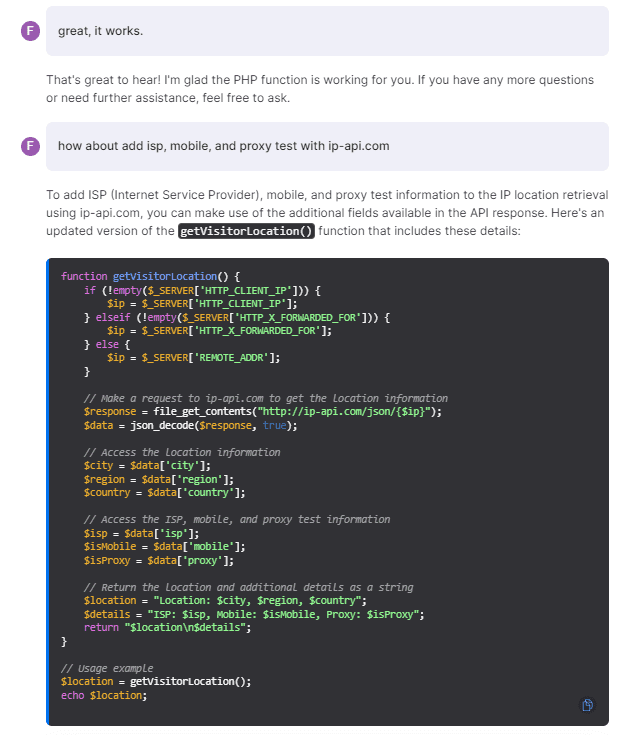
而且我認為僅僅位置是不夠的,所以我不斷詢問 chatgpt 添加更多信息。
如何添加 ISP、移動和代理測試與 ip-api.com

然後 chatgpt 給我代碼,這是我在文章上面部分發佈的。
而用法示例對 brick builder 來說是無用的,所以我就把它丟掉了。
根據我拙劣的 PHP 知識,getVisitorlocation 是一個變量,
你可以隨意更改,但請記住,如果在代碼中更改,則需要更改在本文章 3.3 中顯示的 echo 的值。
你知道嗎,我真的很高興,因為這一切都令人難以置信,我無法相信我能在幾乎沒有編碼知識的情況下做這麼複雜的事情,謝謝你的閱讀,我想與你分享這份快樂和文章,我的朋友們。
參考: